Over the past 20 years, we’ve tackled website developments both big and small. So much so that we have developed an internal process that allows us to deliver high-level, secure sites both quickly and efficiently.
So, do you want to build a website? If so, here’s some steps you should expect to take when working alongside us on a website

Step 1: Establish the Strategy
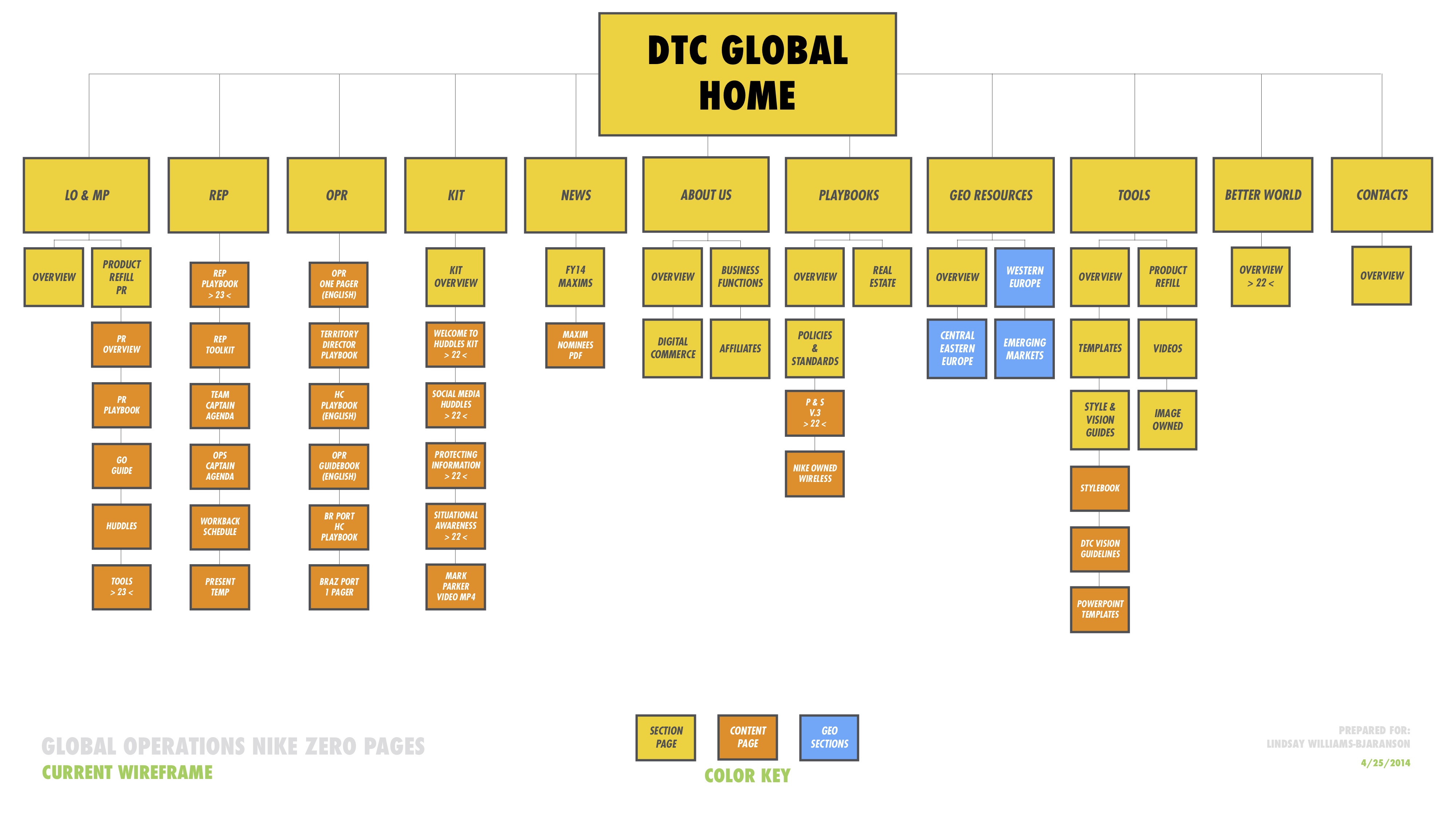
Whether you’re rolling out a new program at work or developing a new addition to your home, the first tools you’d use for either project is the same: pen & paper. In building a new website, our team wireframes out the new/existing site to establish the most important elements for your business and your customers. Our wireframes work to flesh out the core components of your site including CMS platforms, CRM integration, core business pages, and other elements that help determine the scope of the development and that our work aligns with the goals of the business.
Once we finish outlining the main goals for a website, we go through a hands-on exercise of building a version of a site using Post-It notes. While it may appear to be a boondoggle, this exercise helps determine ease of use for site elements. If we can’t find a way to your calls-to-action when the site is laid out in front of us, how are end users expected to navigate to the actions your team needs in order to be successful.

We also use this time to organize each site with the top priorities placed in the most prominent places. Typically, the most valuable real estate on a website is the top left corner, followed closely by the top right corner. When users land on a website, their attention first goes to the top left corner and then scans down the page in a Z pattern. That being said, the most important elements of a site, like your logo or the menu, are generally placed at in the top corners.
Pro Tip: Not all of the information about your business has to go in the header navigation. The header should remain uncomplicated. Too many choices will trip users up. So keep the main stuff up top and put everything else down in the footer menu.
Next, we fill in headlines, subheads, calls-to-action, and plan out where we will put sections of images and text. Each of these placement decisions is made to captivate the user and move their attention throughout the pages. toward an intended action.
The user should be able to get through your story by scrolling down your site and being guided to the next step. They shouldn’t have to hit the back button. And they should end up becoming engaged enough to do whatever it is you want them to do. This could be to request a quote, book and appointment, make a purchase, contact you, etc.
Step 2: Website Design
Once the wireframe is finalized, we start designing. This is where we bring the website to life with your brand elements.
Here we implement your existing brand elements into the wireframe to bring the site to life in PDF form. We typically create designs for the homepage and one interior page to present to our clients in order to get their approval before we build out the website.
We carefully consider each design element to make sure it aligns with who you are, what you do, and the goal for your site. For many of our clients, we embark on a branding project prior to starting the website project.
But for other projects, like the website strategy, design, and development we worked on MarketSource.com, we simply utilize existing branding.
Step 3: Website Copy Development
Next, we have to fill in the design with witty words and compelling copy. Just as the visual aspects of your website need to fit in your brand, so does your copy.
We obtain pertinent information from you about your business, review existing collateral and copy, and do our own research to determine what is most important to the user. We use you brand voice to convey your differentiators in a manner that compels users to click.
Our team writes copy for a myriad of industries, and we find that this is a huge value to our clients. Having an outside perspective allows us to sit in the user’s seat and craft verbiage that’s concise, easy-to-digest, and interesting.

Step 4: Web Development
The wireframes and website designs are created in InDesign, so getting the creative onto the web is the development process. We build each site from scratch, usually on WordPress, but sometimes on other platforms.
Our website development team prioritizes user experience in everything we create, but especially in the build of websites. Additionally, our development process focuses on SEO best practices, including clean code, and proper heading structure. This allows you to launch with an SEO-ready website, and ensures that your pages will load at top speeds.
In today’s world, most website traffic comes from mobile devices, which majorly influences how we develop sites. So, we create sites that are quick-loading, eye-catching and on-brand from a mobile-first perspective.
Every site we develop is responsive at every screen size so mobile users, mouse clickers and tablet scrollers all can get the same optimized experience on their screens.

Step 5: Review + Testing
Once design and development are complete, we go through both internal and client reviews to ensure the site is perfect before launch.
During the review stage, we check every link and test every form for broken links and faulty connections. We re-read all of the copy and confirm that your pages are structured to flow well and guide the user through their interaction with your brand. We double-check the wireframes and make sure that every last element made it safely onto the final site and is working as intended. And finally, we compare the staged website to the design that you approved to ensure that the living website appears exactly as intended, pixel for pixel.
During this process, all of these steps are taken both on mobile and from a desktop to ensure the entire site is functional from both perspectives.
Step 6: Launch
With everything double-checked, we are ready to launch! Our team hosts and maintains the websites of many of our clients, however our clients own their websites and are welcome to host elsewhere, should they desire.
Our hosting platform is the most robust available, and ensures daily backups, the highest security, and the fastest page load speeds. Additionally, our team handles monthly maintenance and monitoring on the websites we host, which keeps them in working order.
Finally, if you’re hosting with us, we set your site free on the world wide web and start watching your traffic rise. And if not, we send you over your site files so that you can get the site live on your platform.
At this point, the project is finished. Sometimes we get to assist our clients with a launch marketing campaign to get the word out about the new site.
Seems simple enough, right? Let us put in the work and create a custom site for you. Our website development team has walked with clients through website projects dozens of times, and we’d love to work with you. Give us a shout!


Recent Comments