You’ve heard it before, your website is your best salesperson. It works for you 24/7. But what if your best salesperson was slow and unfriendly when dealing with your customers? You’d likely try to help them improve right? Your website is no different.
We’ve put together a quick guide to help you test, measure, and improve your website speed and mobile-friendliness. We’ll dive into why website speed matters, why a mobile-friendly website is critical, and a summary of the best tools you can use to measure the effectiveness of your website.

Introduction to Website Speed, Mobility, and Conversion.
Think back to when you launched your last website. Wasn’t it exciting? All of the planning and preparation leading up to the big “launch” day. Shortly afterward, the shine started to fade and you moved on to more important things. After a few months, you probably stopped blogging and then stopped maintaining your website altogether.
Don’t worry, it happens to the best of us. Just when you thought you could forget about your website, Google came along and gave us all a big smack in the face. They started putting more emphasis on website speed and mobile-friendliness in their ranking algorithm. In short, they won’t rank your website (search engine optimization) as high if it’s not blazing-fast and super-duper mobile-friendly.

Another big reason to increase speed and mobile responsiveness is to improve your conversion rates.
Website conversion is when someone takes an action on your website that you can measure. For example, they fill out a contact form. Studies have shown that a faster website, especially on mobile devices, helps increase conversion rates significantly.
So what can you do? Start testing so you know what to fix and improve. Below we’ll dive into why speed matters, why mobile matters, and what tools we recommend to measure how effective your website is performing.
Why Speed Matters?
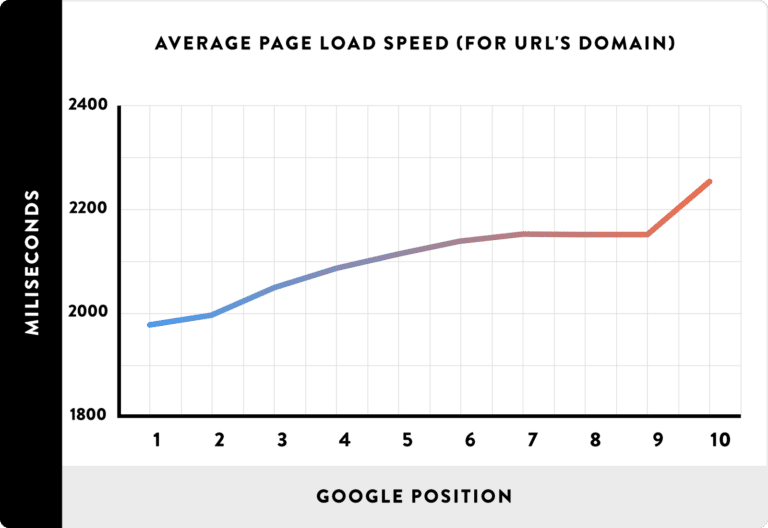
The speed of your website is important because it can be the difference between gaining or losing a website visitor (and potentially customer) in a matter of milliseconds. Think about it. With the increasing speed of internet connections and mobile applications, nobody is waiting around for your website to load anymore. It’s been widely accepted that your website must load in under 2-3 seconds or you will lose visitors.

Source: How to Score a Perfect 100% on Google PageSpeed Insights
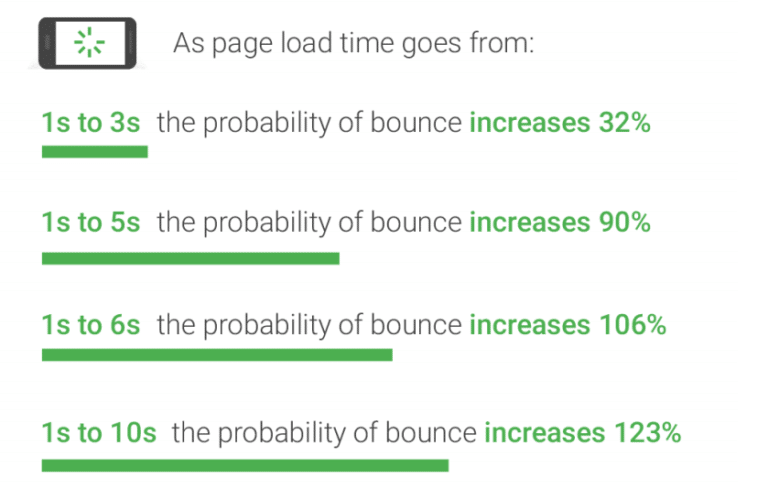
As you can see from the graphic below, as page load time increases, the probability of people waiting around decreases – and decreases at a very fast rate. According to the research below, if your website takes longer than 5 seconds to load, there is a 90% chance that people aren’t waiting around to see your beautiful, but sluggish website. And you can bet that even less people are waiting around when using their phones to load a website. If your website isn’t loading lickety-split, you’re missing out in a big way.

Source: How to Score a Perfect 100% on Google PageSpeed Insights
Why Mobile Matters?
How often do you use your mobile phone? In fact, why do we even have to specify “mobile” nowadays? It seems like everyone has a phone they keep in their pocket or purse. The word “phone” has almost become synonymous with “mobile”.
Now think about this fun fact. Did you know that on average, Americans check their phones 80 times a day? That’s unbelievable. It seems like everyone is always checking their phone. Whether they’re in the car, at work, or lounging on the couch at home – people are using their mobile devices more frequently than ever before.
That’s why Google puts such a big emphasis on ranking websites that are mobile responsive. They know that mobile is the future and they’re starting to penalize websites that aren’t accessed easily on mobile devices.

Speed & Mobile Tools
Below we’ve shared a few of our favorite (free) tools for measuring the speed of your website and how mobile-friendly it appears for visitors. Even further, some of these tools will provide suggested improvements that you can make to your website.
Speed Testing
The speed of your website is critical to a good digital marketing experience. With both consumer and corporate internet speeds skyrocketing, people are expecting websites to load instantaneously and if they don’t, they leave. The tools below will help measure, evaluate and make suggestions to improve your website speed.

Pingdom
https://tools.pingdom.com/
Pingdom is far and away the most popular free website speed testing tool on the market. It’s a great way to quickly and accurately get real-time speed results from various locations around the globe – which can be especially helpful if you’re implementing a Content Delivery Network (CDN).
Here is a quick list of what metrics Pingdom measures:
- Performance Grade (A-F)
- Page Size
- Load Time
- Requests
- Page Performance Suggestions
- Response Codes
- Content Sizes by Content-Type
- Requests by Content-Type
- Content Size by Domain
- Requests by Domain
- File Requests in Waterfall Layout

GTmetrix
https://gtmetrix.com/
GTmetrix is another popular website speed testing tool that incorporates PageSpeed and YSlow scores – among a bunch of other helpful information. They also include very specific recommendations accompanied by Grades, Types, and Priorities.
Here is a quick list of what metrics GTmetrix measures:
- PageSpeed Score (A-F)
- YSlow Score (A-F)
- Fully Loaded Time
- Total Page Size
- Requests
- Page Performance Suggestions
- Response Codes
- Content Sizes by Content-Type
- Requests by Content-Type
- Content Size by Domain
- Requests by Domain
- File Requests in Waterfall Layout

Google PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights/
Google PageSpeed Insights is Google’s primary website speed testing tool.
Here is a quick list of what metrics Google PageSpeed Insights measures:
- Speed Score (100-0) with Scale Indicators
- Desktop and Mobile Scores
- First Contentful Paint
- Speed Index
- Time to Interactive
- First Meaningful Paint
- First CPU Idle
- Estimated Input Latency
- Opportunities with Estimated Savings
- Diagnostics
- Passed Audits
Mobile Testing
Did you know that mobile devices are forecasted to account for over 80% of internet usage this year? Think about that. Over 80% of people will be using their phones and tablets to surf the internet – including your website. Not only does your website need to be mobile-friendly, it needs to be fully mobile-responsive.

Think With Google Mobile Testing
https://testmysite.thinkwithgoogle.com/
Think with Google has a nifty little Mobile Testing Tool that also measures speed. It’s a great way to quickly test if your website is mobile-friendly. It also gives you some recommendations for optimizing your website for mobile devices and includes a tool to evaluate the impact a faster site can have on your business.
Here is a quick list of what metrics Think with Google measures:
- Mobile Screenshot
- Mobile Page Speed (various connection speeds)
- Rating (Fast, Medium, Slow)
- Recommended Fixes
- Emailed Report
- Benchmark Industry Leaders
- Evaluate the Impact of a Faster Site

Google Search Mobile Testing
https://search.google.com/test/mobile-friendly
Google also has a Mobile-Friendly Testing Tool which focuses on specific metrics related to how mobile-friendly your website appears.
Here is a quick list of what metrics Google Search Mobile Testing measures:
- Mobile Screenshot
- Mobile Page Speed (various connection speeds)
- Rating (Fast, Medium, Slow)
- Recommended Fixes
- Emailed Report
- Benchmark Industry Leaders
- Evaluate the Impact of a Faster Site
Next Steps
So what’s next? We highly recommend running a series of baseline tests and saving them so you can reference them later. Then you should start implementing some of the recommended fixes. Make sure to clear your server, CDN, and browser cache before running the tests again and comparing the results.

Recent Comments